JavaScript Module - Plate Detector Filter
Warning
Bower dependencies are not yet upgraded for Kurento 7.0.0.
Kurento tutorials that use pure browser JavaScript need to be rewritten to drop the deprecated Bower service and instead use a web resource packer. This has not been done, so these tutorials won’t be able to download the dependencies they need to work. PRs would be appreciated!
This web application consists of a WebRTC video communication in mirror (loopback) with a plate detector filter element.
Note
Web browsers require using HTTPS to enable WebRTC, so the web server must use SSL and a certificate file. For instructions, check Configure JavaScript applications to use HTTPS.
For convenience, this tutorial already provides dummy self-signed certificates (which will cause a security warning in the browser).
Running this example
First of all, install Kurento Media Server: Installation Guide. Start the media server and leave it running in the background.
Install Node.js, Bower, and a web server in your system:
curl -sSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo npm install -g bower
sudo npm install -g http-server
Here, we suggest using the simple Node.js http-server, but you could use any other web server.
You also need the source code of this tutorial. Clone it from GitHub, then start the web server:
git clone https://github.com/Kurento/kurento.git
cd kurento/tutorials/javascript-browser/platedetector/
git checkout main
bower install
http-server -p 8443 --ssl --cert keys/server.crt --key keys/server.key
When your web server is up and running, use a WebRTC compatible browser (Firefox, Chrome) to open the tutorial page:
If KMS is running in your local machine:
https://localhost:8443/
If KMS is running in a remote machine:
https://localhost:8443/index.html?ws_uri=ws://{KMS_HOST}:8888/kurento
Note
By default, this tutorial works out of the box by using non-secure WebSocket (ws://) to establish a client connection between the browser and KMS. This only works for localhost. It will fail if the web server is remote.
If you want to run this tutorial from a remote web server, then you have to do 3 things:
Configure Secure WebSocket in KMS. For instructions, check Signaling Plane security (WebSocket).
In index.js, change the
ws_urito use Secure WebSocket (wss://instead ofws://) and the correct KMS port (TCP 8433 instead of TCP 8888).As explained in the link from step 1, if you configured KMS to use Secure WebSocket with a self-signed certificate you now have to browse to
https://{KMS_HOST}:8433/kurentoand click to accept the untrusted certificate.
Note
This demo uses the kurento-module-platedetector module, which must be installed in the media server. That module is available in the Kurento Apt repositories, so it is possible to install it with this command:
sudo apt-get update ; sudo apt-get install kurento-module-platedetector
Understanding this example
This application uses computer vision and augmented reality techniques to detect a plate in a WebRTC stream on optical character recognition (OCR).
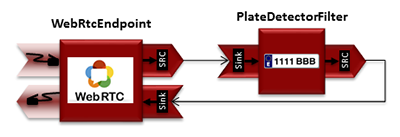
The interface of the application (an HTML web page) is composed by two HTML5 video tags: one for the video camera stream (the local client-side stream) and other for the mirror (the remote stream). The video camera stream is sent to Kurento Media Server, which processes and sends it back to the client as a remote stream. To implement this, we need to create a Media Pipeline composed by the following Media Element s:

WebRTC with plateDetector filter Media Pipeline
The complete source code of this demo can be found in GitHub.
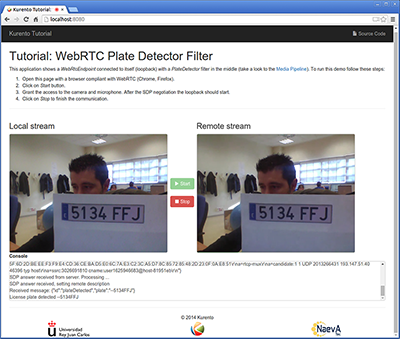
This example is a modified version of the Magic Mirror tutorial. In this case, this demo uses a PlateDetector instead of FaceOverlay filter. A screenshot of the running example is shown in the following picture:

Plate detector demo in action
Note
Modules can have options. For configuring these options, you’ll need to get the constructor for them. In JavaScript and Node.js, you have to use kurentoClient.getComplexType(‘qualifiedName’) . There is an example in the code.
The following snippet shows how the media pipeline is implemented in the Java
server-side code of the demo. An important issue in this code is that a
listener is added to the PlateDetectorFilter object
(addPlateDetectedListener). This way, each time a plate is detected in the
stream, a message is sent to the client side. As shown in the screenshot below,
this event is printed in the console of the GUI.
...
kurentoClient.register('kurento-module-platedetector')
...
kurentoClient(args.ws_uri, function(error, client) {
if (error) return onError(error);
client.create('MediaPipeline', function(error, _pipeline) {
if (error) return onError(error);
pipeline = _pipeline;
console.log("Got MediaPipeline");
pipeline.create('WebRtcEndpoint', function(error, webRtc) {
if (error) return onError(error);
console.log("Got WebRtcEndpoint");
setIceCandidateCallbacks(webRtcPeer, webRtc, onError)
webRtc.processOffer(sdpOffer, function(error, sdpAnswer) {
if (error) return onError(error);
console.log("SDP answer obtained. Processing...");
webRtc.gatherCandidates(onError);
webRtcPeer.processAnswer(sdpAnswer);
});
pipeline.create('platedetector.PlateDetectorFilter', function(error, filter) {
if (error) return onError(error);
console.log("Got Filter");
filter.on('PlateDetected', function (data){
console.log("License plate detected " + data.plate);
});
client.connect(webRtc, filter, webRtc, function(error) {
if (error) return onError(error);
console.log("WebRtcEndpoint --> filter --> WebRtcEndpoint");
});
});
});
});
});
Note
The TURN and STUN servers to be used can be configured simple adding
the parameter ice_servers to the application URL, as follows:
https://localhost:8443/index.html?ice_servers=[{"urls":"stun:stun1.example.net"},{"urls":"stun:stun2.example.net"}]
https://localhost:8443/index.html?ice_servers=[{"urls":"turn:turn.example.org","username":"user","credential":"myPassword"}]
Dependencies
The dependencies of this demo has to be obtained using Bower. The definition of these dependencies are defined in the bower.json file, as follows:
"dependencies": {
"kurento-client": "7.0.0",
"kurento-utils": "7.0.0"
"kurento-module-pointerdetector": "7.0.0"
}
To get these dependencies, just run the following shell command:
bower install
Note
You can find the latest versions at Bower.